Pas terrible ; mais presque
Fév 13
Mac et développement Web
Depuis bientôt neuf ans que j’enseigne le web-design au CNAM, j’ai tous les ans, au moins une personne qui est sur Mac et qui me demande quels sont les outils dont on dispose sur Mac pour faire du web. En général le propos est accompagné d’une diatribe sur le fait que « sur Mac on n’a rien de bien, alors que sur PC ils ont plein de trucs super et gratis ! ».
Hé bien sachez-le, sur Mac on a certainement le meilleur environnement pour faire du web toute plateforme confondue. Je modère cependant ce dernier propos avec les plateformes Linux qui possèdent aussi de très bons outils gratuits ; mais dont l’indigence de l’interface me laisse un peu froid.
Pour argumenter mon propos, je vais le détailler en 2 phases : le serveur et le code.
Serveur et MySQL
Pour ce qui est du serveur, MacOS X (et surtout depuis la dernière version 10.5.x à l’heure ou j’écris ces lignes) est vraiment génial, non seulement, il comporte un serveur Apache (version 2) d’installé (héritage Unix oblige) avec une belle flopée de modules (dont php 5), Ruby, Python ; mais pas MySQL par défaut (l’installateur que l’on trouve sur le site de MySQL est d’une simplicité enfantine avec même un module qui vient se greffer dans les préférences de MacOS pour activer ou désactiver le serveur de base de donnée.
Il existe aussi des solutions toutes configurées très pratiques à l’égale de ce que propose EasyPHP sous Window$ ; MAMP et XAMPP en sont les meilleures représentants (j’ai un petit faible pour le premier).
Une fois le serveur installé, il faut pouvoir administrer les bases de données. La solution la plus simple est soit d’installer phpMyAdmin sur votre serveur (si vous avez fait le choix d’utiliser le serveur de MacOS) ou d’utiliser la version de phpMyAdmin qui est fournie avec les solutions toutes prêtes.
Cependant, il existe d’autres outils pour concevoir et administrer vos tables.
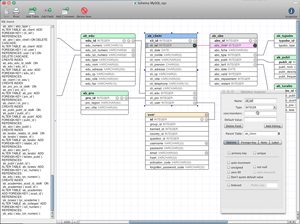
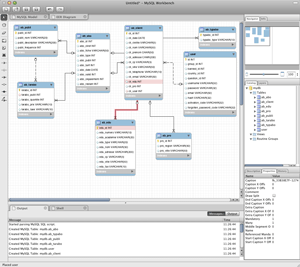
Pour la conception graphique de vos ERD, SQLEditor est un outil de choix ; mais cher comparé à ce que l’on trouve sur PC, c’est le seul domaine où le PC est mieux équipé que le Mac ; cependant, depuis peu le développement de MySQLWorkbench à été repris et une nouvelle version est disponible (encore assez instable ; mais elle à le mérite d’exister.
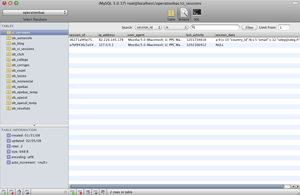
Toujours pour le développement de BDD, un autre produit est très utile et très pratique à l’utilisation : Sequel Pro (anciennement CocoaMySQL), qui contrairement à ce que pourrait laisser entendre son nom est un produit open-source gratuit. Il vous propose de concevoir, naviguer et effectuer des requêtes sur vos tables de manière intuitive et dans une interface réussie.
Le code
Dans ce domaine là, on est servit !
Les choix que je vais exposer sont très subjectifs car en matière de code, chacun aura forcément des préférences très personnelles.
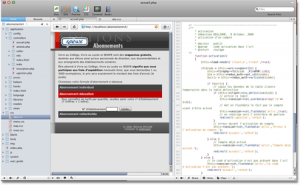
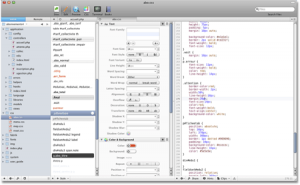
Coda est un produit tout intégré, je veux dire par là que c’est à la fois un client ftp performant, un éditeur de code puissant pour le HTML, PHP, JavaScript et aussi un éditeur mixte de CSS (code et/ou avec interface graphique) et un outil de prévisualisation. Mais ce n’est pas tout, puisqu’il y aussi un terminal pour se connecter en SSH sur le serveur ainsi qu’un référentiel HTML, PHP, CSS et JavaScript. Outre les nombreuses fonctionnalités de Coda, il est surtout un des produits toutes plateformes confondues avec la plus belle interface et très productif à l’usage. Un peu cher à l’achat (~99 euros) ; mais c’est un très beau produit.
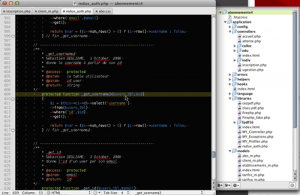
TextMate (~49 euros)
TextMate c’est la Rolls des éditeurs de code. À côté de Coda, il fait vraiment pauvre (graphiquement) mais sa puissance n’est pas dans l’interface mais dans l’édition du code (quelqu’il soit puis que TextMate est à l’aise avec plus de 30 langages, sans compter les bundles). Je ne pourrais pas en faire le tour ; mais rien que pour l’indentation du code, il est top. L’autre force de TexMate c’est son architecture modulaire : les bundles. Ces derniers permettent d’ajouter des fonctions des templates des portions de codes, le tout programmable dans le langage de votre choix (php, ruby, shell script…) pour faire faire à l’éditeur ce que vous voulez et si vous n’êtes pas programmeur dans l’âme la liste des bundles disponibles sur le site de l’éditeur est longue, très longue. Si vous utilisez des framework php comme CakePHP ou codeIgniter, il existe des bundles avec toutes les fonctions disponibles ce qui augmente encore la rapidité de développement (idem avec les framework JavaScript). Alors certes, TextMate nécessite un peu d’apprentissage mais la puissance que l’on en retire est phénoménale.
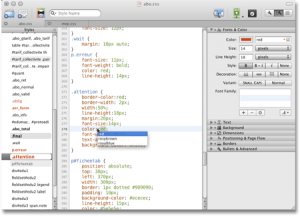
CSSEdit (~30 euros)
Autant, Coda et TextMate sont des généralistes, autant, CSSEdit est un spécialiste, il fait (assez) peu de choses mais il les fait très bien. CSSEdit est un éditeur mixte de fichiers CSS, comme Coda, il vous offre le choix d’éditer / créer une CSS soit en mode code et/ou en mode graphique. CSSEdit implémente en interne un système de versioning (comme SVN ou CVS) très pratique lorsque l’on fait de multiples essais dans le design du site. En gros vous travaillez sur un CSS, elle marche bien ; mais vous faites une petite modification à un endroit et d’un seul coup plus rien ne marche ! En ayant sauvegardé un Milestone (une borne kilométrique) vous pouvez revenir sans soucis aux derniers états sauvegardés ou à celui de votre choix ; super pratique ! Mais ce n’est pas tout, CSSEdit inclut aussi un navigateur qui permet de visualiser une page et d’en explorer / éditer les CSS, il permet aussi de visualiser en temps réel les modifications de la CSS dans la page, là encore, ça fait gagné un temps précieux.
Ma combinaison gagnante : TextMate + CSSEdit
Outils annexes au code
Client FTP
Deux solutions, l’une gratuite, l’autre payante.
Le gratuit, c’est CyberDuck petit mais puissant client FTP avec une interface claire et simple.
Le payant, Transmit (du même éditeur que Coda), puissant, capable d’avoir plusieurs serveurs d’ouverts simultanément. (~30 euros)
Analyse de CSS
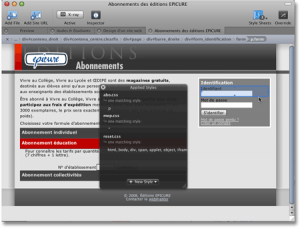
Là encore un outil unique et pas cher : XyleScope (~19 euros)
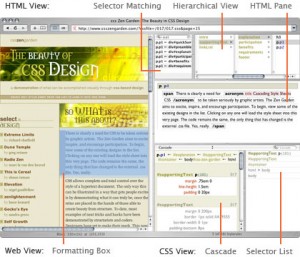
C’est LE meilleur analyseur de CSS du marché toutes plateformes confondues. Dans une fenêtre vous pouvez visualiser un site et en visualiser à la fois le code et la(les) CSS à la fois d’une manière hiérarchique et visualiser le code également, tout est très clair et permet de gros progrès rapidement dans la compréhension des CSS.
Sans oublier bien sûr les deux extensions indispensables de Firefox à savoir la barre web developper et firebug.
Vous l’aurez compris, ormis la partie MySQL pour le reste l’environnement de travail sous MacOS est vraiement de très haute tenue pour des prix raisonnables et pratiquement sans concurents sur le marché.
Catégories
- art (4)
- Astuces (2)
- developpement (7)
- Divers (27)
- énergie (3)
- Environnement (10)
- Informatique (38)
- iPhone (5)
- Musique (1)
- Nature (2)
- pao (1)
- Photo (6)
- Utilitaires (12)
- web (29)
Dans les vieux cartons
- août 2013
- mars 2013
- janvier 2013
- décembre 2012
- novembre 2012
- juin 2012
- avril 2012
- décembre 2011
- novembre 2011
- octobre 2011
- septembre 2011
- août 2011
- avril 2011
- mars 2011
- mars 2010
- novembre 2009
- octobre 2009
- juillet 2009
- juin 2009
- mai 2009
- février 2009
- janvier 2009
- septembre 2008
- juillet 2008
- juin 2008
- mai 2008
- avril 2008
- mars 2008
- janvier 2008
- décembre 2007
- novembre 2007
- octobre 2007
- septembre 2007
- août 2007
- juin 2007
- mai 2007
- avril 2007
- mars 2007















Répondre
Vous devez être connecté pour poster un commentaire.